
Tasarım, yaşamımızda gördüğümüz, deneyimlediğimiz, kullandığımız her şeyin evrensel niteliğidir. Ve her seferinde somut olmamaya ihtiyaç duyar.
Tercihlerimiz, geçmiş deneyimlerimiz ve çevremiz temelinde beğeni ile ilgili her şeyde kalıpları görmek bizim doğal davranış eğilimimizdir. Ve bu davranış eğilimimiz aynı zamanda doğal görüş farklılıklarımızı kişiden kişiye değiştirerek yönlendiren büyük bir nedendir.
Tasarım, kapsamlı ve sistemik bir yaklaşım ile ele alındığında problemleri en iyi şekilde çözmek ile ilgili bir olgudur. Bu sürecin amacı, fikirleri somut çözümlere dönüştürmek için yol göstermesi ve çalışmaları organize etmektir.
Tasarımcılar, düşündükleri sorun hakkında araştırma yaparlar ve bilgi toplarlar: Kim bu problemle karşı karşıyadır? Neden? Diğer insanlar bunu nasıl çözmeye çalışıyorlar? Bu araştırmadan genel bir hipoteze ulaşırlar ve cevabın bir parçası olması gereken ana özellikleri belirlerler. Daha sonra bu önemli yönleri göz önünde bulundurup farklı çözümler deneyerek bu süreci tekrar ederler. Bu içerik, neyin işe yaradığını ve bulunan çözümün kullanıcının ihtiyaçlarına en uygun biçimde uyum sağlayıp sağlamadığını öğrenmek ile ilgilidir.
Tasarım Nedir?
Tasarım bir nesnenin, sistemin veya ölçülebilir insan etkileşiminin inşası için bir plan oluşturulması ve süreç içerisinde geliştirilerek meydana getirilmesidir.
Tasarımın farklı alanlarda farklı çağrışımları vardır. Bazı durumlarda, bir nesnenin doğrudan inşası da tasarım düşüncesi ile ilişkilendirilir. Bu düşünce genellikle estetik, fonksiyonel, ekonomik ve sosyopolitik boyutları dikkate alınarak oluşturulur.

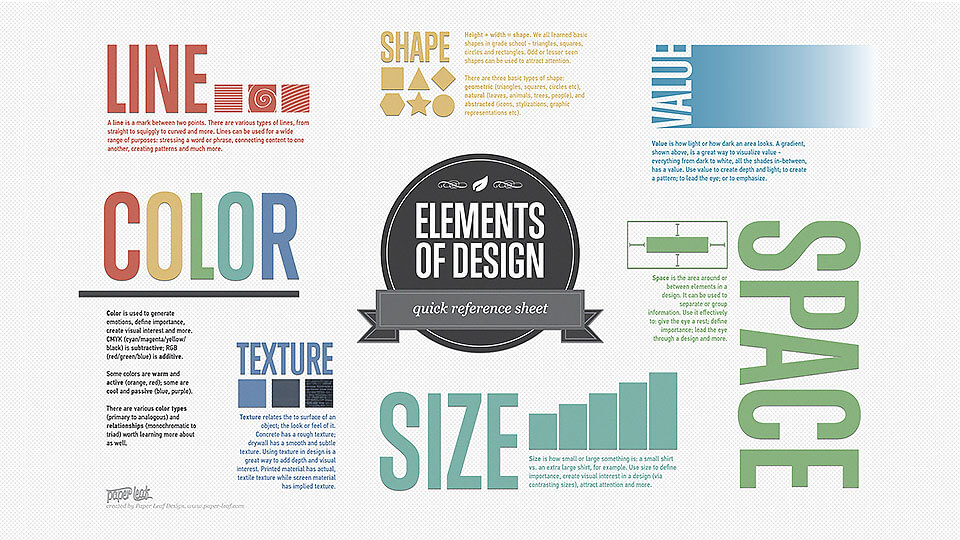
Temel Tasarım Öğeleri
Temel Tasarım öğeleri, kompozisyonu oluşturan ve görsel mesajlarını ileten temel birimlerdir. Temel öğeler şunlardır:
Çizgi – En temel öğedir. Çizgiler kavisli, düz, kalın, ince, iki boyutlu, üç boyutlu olabilir – gerçekten ne olursa olsun! Bir çizgi, uzayda hareket eden bir nokta tarafından tanımlanan bir kompozisyon öğesidir.
Şekil – Şekil , çizgilerle oluşturulan iki boyutlu tanımlanmış bir alandır. Farklı şekil türleri, hepsi kompozisyonun temel unsurları olan geometrik, soyut ve organik şekiller içerir.
Renk – Renk, dikkatin çekilmesinde özellikle önemli bir unsurdur çünkü rengin uyandırdığı duyguların ardında psikoloji vardır. Renklendirmenin üç ana özelliği vardır: renk (renk ailesi), değer (rengin açık veya koyu rengi) ve doygunluk (rengin saflığı).
Tipografi – Tipografi, yazı düzenleme sanatıdır. Bu, iletişimi büyük ölçüde etkileyebileceğinden kritik bir öneme sahiptir. Farklı boyutlandırma, renkler ve aralıklarla birleştirilmiş farklı yazı tipleri, tasarımcının iletişim kurmaya çalıştığı konsepte güç katabilir.
Doku – Kompozisyonda doku, dokunulmaları durumunda nesnelerin nasıl hissedileceğini gösterir. Örneğin, doku pürüzlü, pürüzsüz, parlak, yumuşak, sert vb. Olabilir. Doku, dikkat çekmek için kullanılan diğer bir unsurdur. Şekil, renk, resim ve tür gibi diğer öğelere eklenebilir.
Boyut – Boyut basitçe ne kadar küçük veya büyük bir şeydir.
Kompozisyonda, boyut öneminin bir göstergesi olarak kullanılır ve kontrast boyutlarını kullanarak bir görsel ilgi yaratabilir.

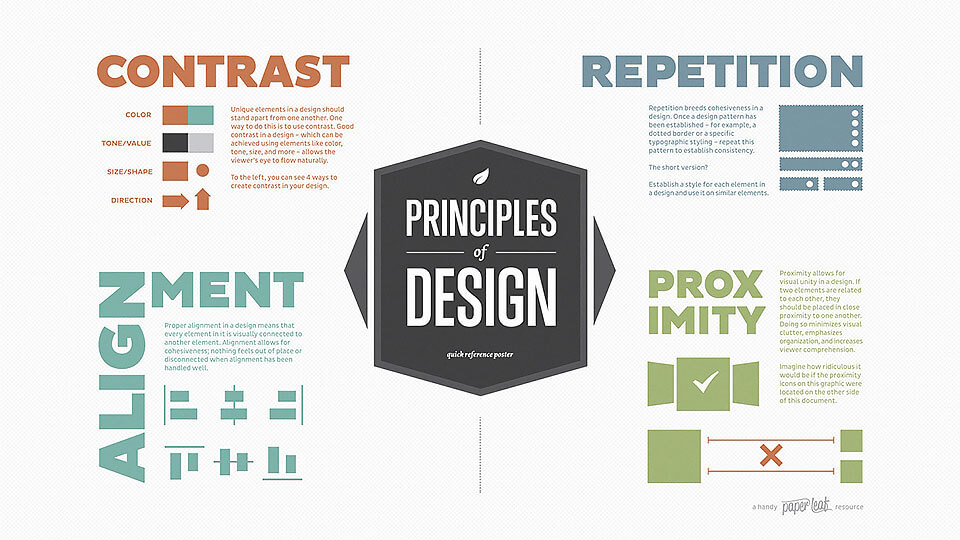
Temel Tasarım İlkeleri
Temel Tasarım ilkeleri, genel öğelerin birbirine bağlı olduğundan emin olmak için tasarımcının sayfa düzeninin çeşitli bileşenlerini en iyi şekilde nasıl ayarlaması gerektiğini önerir. Temel ilkeler aşağıdakileri içerir:
Denge – Görsel dengenin sağlanması simetri ve asimetri kullanılarak yapılır. Bu durum ağırlık olarak dengelenmesiyle elde edilir yani şekiller, çizgiler ve diğer öğeler eşit olarak dağıtılır. Denge önemlidir çünkü bir kompozisyona yapı ve istikrar sağlar.
Hizalama – Hizalama düzenli tutmakla ilgilidir. Kompozisyonun tüm yönleri, elemanlar arasında görsel bir bağlantı oluşturmak için üst, alt, orta veya kenarlarla hizalanmalıdır.
Yakınlık – Yakınlık, tasarımın öğeleri arasında görsel bir ilişki yaratır. Dağınıklığı en aza indirir, izleyicinin anlaşılmasını artırır ve izleyiciler için bir odak noktası sağlar. Birbirinin hemen yanında olması gereken benzer unsurlar anlamına gelmez, sadece görsel olarak bağlanması gerektiği anlamına gelir.
Tekrarlama – Öğelerinizi nasıl kullanacağınızı seçtikten sonra, kompozisyon boyunca tutarlılık sağlamak için bu kalıpları tekrarlayın. Bu tekrar, bireysel unsurları birbirine bağlar ve kompozisyonu güçlendirir, fakat organize bir hareket hissi yaratır.
Kontrast – Kontrast, kompozisyonun belirli yönlerini vurgulamak için kullanılır. Kontrastı kullanmak , elemanlar arasındaki farkları vurgulamanıza ve sonuç olarak, kompozisyonda öne çıkmasını istediğiniz temel unsurları vurgulamanıza olanak tanır.
Boşluk – Boşluk, boş bırakılan kompozisyon alanlarını ifade eder. Bu alanlar, diğer tasarım öğeleri arasında, etrafında, altında veya üzerinde herhangi bir mesafe veya alan içerir. Tasarımcılar, kompozisyon alanlarına vurgu yapmak için bilerek boşluklar yerleştirirler.
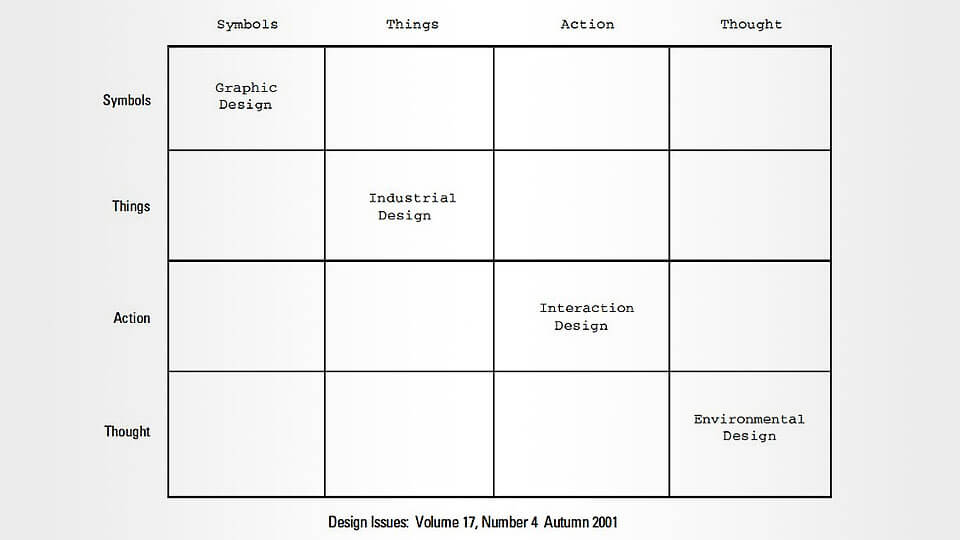
Tasarımın 4 Emri ve Buchanan Matrisi
Tasarım ve iş yönetimi arasındaki ilişki, bağlam değiştiğinde ve yeni sorunlar ortaya çıktığında kritik hale gelir. Endüstrideki bazı yeni sorunlar disiplin sınırlarının yeniden tanımlanması, yeni teknolojiler ve iş düşüncesindeki değişimler ve müşteri beklentileridir. Eğitmenler, mevcut talepleri anlamaya, dersleri ve içeriği tasarlarken ticari müşterilerin gelecekteki gereksinimlerini tahmin etmelidir. Bu, kavramsal esneklik ve devam eden senaryo planlaması gerektirir.
Tasarım teorisyeni, eğitimci, yönetim ve bilgi sistemleri Profösörü Richard Buchanan tarafından formüle edilen bir matris, eğitimcilerin tasarım ve yönetim düşüncesini sıraya koymaya yardımcı olacak işlevsel bir çerçeve olarak incelenmiştir. Buchanan, matrisi “tasarım düşüncesinin karakteri ve disiplinlerinin yeni problemlerle karşılaşmalarıyla oluştukları için” tarihsel olarak tanımlar. Matris farklı disiplinlerde ve tasarım düşüncesinde kesişiyor ve dört sırayla ele alıyor. Emirlerin genişletilmesi, tasarım ve yönetimin eş zamanlı tarihsel ve teorik karşılaştırılmasına olanak tanır. Hem yönetime hem de tasarıma nüfuz eden üç kritik husus, iki disiplinin arasındaki uyumun açıklığa kavuşturulması ve eğitimde karar verme ve planlama için yararlı bir model sağlanması açısından detaylandırılmıştır.

Buchanan, matrisinde tasarımı dört geniş alana veya emirlere yani; Semboller (Symbols – Communication), Nesneler (Things – Construction), Eylem (Action – Strategic Planning) ve Düşünce (Thought – Systemic Integration) olarak sınıflandırır. Matrisin netleştirilmesi, Buchanan’ın birçok makalesinde ortaya çıkmaktadır (Buchanan 1995a, 1995b, 1998, 2001).
- Matrisin ilk sırası işaretler ve sembollerle ilgilenir ve bunlarla iletişim kurar. Bu sıra, grafik alanı olarak düşünülebilir.
- Matrisin ikinci sırasında, nesneler ve eserler üretilir. Bu sıra, mobilya gibi somut ürünler üreten bir endüstriyel tasarım alanını içerebilir.
- Matrisin üçüncü sırası, hizmetleri ve faaliyetleri dikkate alır. Bu sıra, etkileşim tasarımı, UX, web tasarım gibi disiplinleri kapsamaktadır. İnsanların hem çevrelerinde hem de zaman ve mekanda nasıl etkileştiklerini incelemektedir.
- Matrisin dördüncü sırası ise, diğer üç emrin de kapsadığı sistem ve çevre tasarımıdır. Bu sıra, kamu politikası, örgütsel veya mimari gibi alanları içerebilir.
Buchanan, matrisin dört yönünü “tasarım problemlerinin yeni problemlerle karşılaşmalarıyla şekillenen karakter ve disiplini” olarak tanımlamaktadır (Buchanan 1998: 13). Emirler, teori ve pratiğin yeni problemlere uyum sağlaması gerektiğinde, alanlar veya dönemler olarak görülebilir. Buchanan’a göre, emirler geleneksel disiplin pratiği veya belirli sonuçlardan (örneğin, grafik veya ürün gibi) daha çok, tüm disiplinlerindeki yaygın olan dört geniş tasarım düşüncesi alanı olarak görülmelidir. Bir dönemden diğerine geçişin sınırlanması zordur, ancak değişikliklerin başlatılmasına ve şekillendirilmesine yardımcı olan katalizörlerin tanımlanmasıyla desteklenebilir. Buchanan, bu katalizörleri geniş bir kültür ve küresel tarih alanı içinde konumlandırmaktadır.
Dört emrin disiplin uygulamaları açısından yorumlanmaması gerektiği görüşüne rağmen, grafik alanının pratiğindeki gelişmeleri göstermek için uygun bir mekanizma sağlarlar. Grafik tasarım gelişmelerinin kapsamlı bir değerlendirmesi bu çalışmanın kapsamı dışında olduğundan, her bir emirde tarihsel iş bağlamlarına ve grafik alanının pratiğine kısa ve seçici bir yönlendirme sunulacaktır.

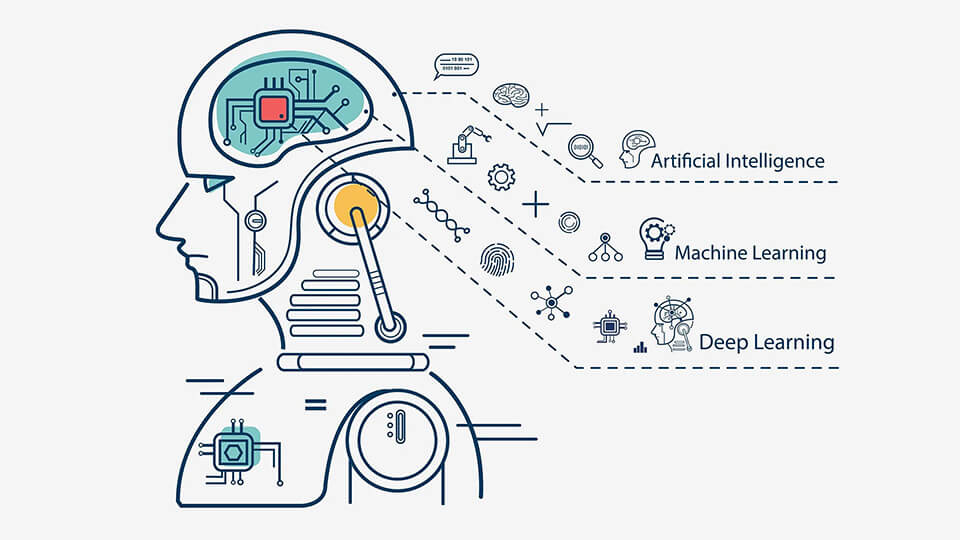
Yapay Zeka Tasarım Modeli
Yapay zeka tasarım modeli, geleneksel tasarım sürecini yapay zeka teknolojileriyle bütünleştiren yenilikçi bir yaklaşımdır. Bu model, beş temel aşamada insan yaratıcılığı ile yapay zekanın analitik kapasitesini harmanlayarak tasarım sürecini zenginleştirir.
- Empati Aşaması: Empati aşamasında, geleneksel kullanıcı görüşmeleri ve gözlemlerin ötesine geçilir. Yapay zeka sistemleri, büyük veri analiziyle kullanıcı davranışlarını derinlemesine inceler, duygu analizi yapar ve karmaşık davranış örüntülerini tespit eder. Bu sayede tasarımcılar, kullanıcı ihtiyaçlarını daha kapsamlı anlayabilirler.
- Tanımlama Aşaması: Tanımlama aşamasında yapay zeka, toplanan verilerdeki örüntüleri otomatik olarak çıkarır ve semantik analizler gerçekleştirir. Sistem düzeyinde analiz yaparak, problemin farklı boyutları arasındaki ilişkileri ortaya koyar ve fırsat alanlarını belirler.
- Fikir Üretme Aşaması: Fikir üretme aşaması, yapay zekanın generatif tasarım yetenekleriyle güçlenir. Parametrik varyasyonlar oluşturulur, farklı tasarım stilleri arasında transfer sağlanır ve kombinatoryal keşif yoluyla yeni çözüm alternatifleri üretilir. Bu süreç, tasarımcının yaratıcı sürecini destekler ve genişletir.
- Prototipleme Aşaması: Prototipleme aşamasında sanal prototipleme ve gerçek zamanlı simülasyonlar devreye girer. Yapay zeka, tasarım önerilerini otomatik olarak optimize eder ve farklı senaryolarda test eder. Bu yaklaşım, geleneksel prototipleme sürecini hızlandırır ve maliyetleri düşürür.
- Test Aşaması: Test aşamasında yapay zeka, otomatik kullanılabilirlik analizleri yapar ve performans tahminleri sunar. Adaptif test senaryoları oluşturarak sürekli öğrenme döngüleri kurar. Bu sayede tasarım sürecinin etkinliği artırılır ve iterasyonlar daha verimli hale gelir.
Bu model, insan ve yapay zeka işbirliğinin gücünü kullanarak tasarım sürecini daha sistematik, verimli ve yenilikçi bir seviyeye taşır.
Sonuç
Buchanan’ın genişletilmiş matrisi, tasarım ve yönetim düşüncesi arasındaki ilişkiyi doğrular. Tasarımın ve tasarımcının rolünün yönetim ve iş düşüncesiyle zaman içinde nasıl değiştiğini açıkça göstermektedir. Mevcut eğitim eğilimleri ve gelecekteki iş senaryoları dikkate alınmadan eğitim planlamasının yapılmaması gerektiği fikrini desteklemektedir. Aynı zamanda matris, eğitimcilerin iş hayatındaki ve profesyonel alanlardaki gelişmelere göre mevcut derslerinin yapısını ve içeriğini sistematik bir şekilde konumlandırmasını ve değerlendirmesini sağlar.
Buchanan’ın matrisi, teori ve pratik arasında yararlı ve pragmatik bir arayüz oluşturmayı kolaylaştırır ve tasarımın doğası ve karakteri ile ilgili konularda daha geniş bir katılımı teşvik eder. Matrisin genişletilmesi, tasarım teorisinin çağdaş ortamın karmaşıklığı ile nasıl karşı karşıya gelebileceğinin ilginç bir örneğini sunmakta ve araştırmacıların, alan üzerine entelektüel araştırmaların düzenlenebileceği temaları ve düğümleri tanımlamasına yardımcı olmaktadır.
Yapay Zeka Tasarım modeli, geleneksel tasarım sürecini yapay zeka yetenekleriyle güçlendirerek yeni bir paradigma sunmaktadır. Bu model, insan yaratıcılığı ile yapay zekanın analitik gücünü birleştirerek daha etkili ve verimli bir tasarım süreci sağlamaktadır.
Tasarım ile ilgili kapsamlı konuların yer aldığı içeriğimizin sonuna geldik. Faydalı olacağını düşündüğümüz bu içeriğimizi okuduğunuz için teşekkürler 🙂
Tasarım hakkında daha fazla bilgiye mi ihtiyacınız var? Önerdiğimiz içeriklere göz atmak için şimdi dijibon.com/tasarim bağlantısını ziyaret edin.

Çok tşk ederim çok yardımcı oldunuz
Rica ederim. Faydalı olmasına sevindim.
Merhaba günümüzde çıkan Canva gibi programlar hakkında ne düşünüyorsunuz? Bu programların photoshop ve illustirator gibi programların yerini alacağını düşünüyor musunuz? Teşekkürler.
Canva’nın Photoshop, Illustrator gibi uygulamaların yerine alıp almaması ilgili soru veya kıyaslama doğru bir yaklaşım olmaz. Çünkü teknolojileri, özellikleri, kullanım amaçları, hedef kitlesi birbirinden farklı. Bu farkların çoğunu yazabilirim fakat oldukça uzun bir yazı olur. Ama genel olarak Canva kullanım amacına göre “temel düzey” hedef kitle için sınırlı özelliklere sahiptir. PS & AI gibi uygulamalar ise kullanım amacına göre “ileri düzey” hedef kitle için geniş özelliklere sahip uygulamalardır. Google’da “Canva vs Photoshop”, “Canva vs Illustrator” gibi terimlerle arama yaparsanız daha fazla bilgi edinebilirsiniz.